
When an element has intrinsic dimensions, we can use 0 for top and bottom, then apply margin: auto. Here’s a summary of some of them, along with their use cases and limitations.Īn element with no intrinsic size can be centered by simply using equal values from the top and bottom. Whether we were trying to align an icon or image beside the text, create one of those popular hero banners, or creating a modal overlay, centering things in the vertical axis was always a struggle.īut CSS has come a long way since, providing lots of methods that made vertical centering easier every time. It was fragile, it was very constrained, and there was always that one exception that made it fail.
#How to vertically align text in html update#
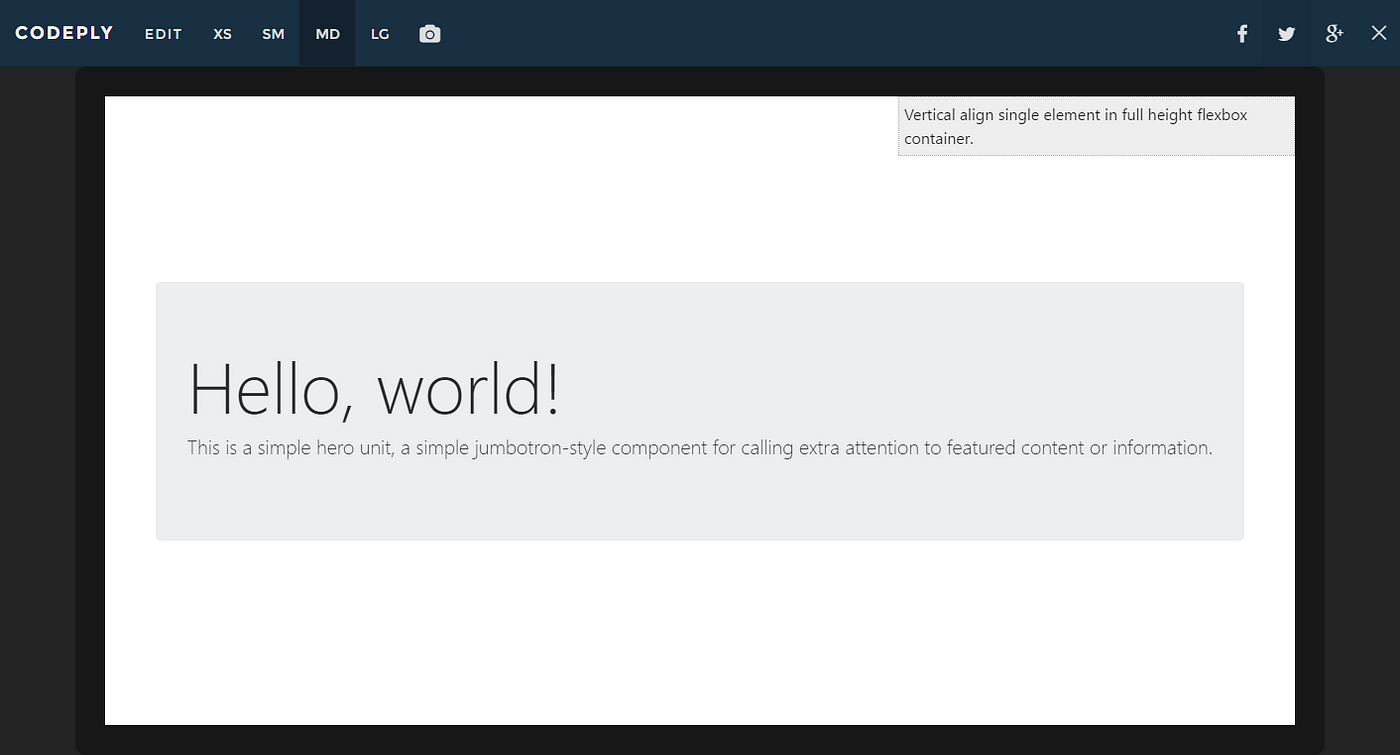
13 ways to vertically center HTML elements with CSSĮditor’s note: This post was last updated on 13 September 2021 to improve code and update any outdated information.īack in the good old days, the limits of CSS made even “simple” things like vertical centering a challenge, with some developers even relying on JavaScript solutions. If we do not write text align attribute then our text will automatically be aligned to the left.Facundo Corradini Follow Frontend developer, CSS specialist, best cebador de mates ever.

Note: The left alignment of the text is default. The text alignment can be done with CSS(Cascading Style Sheets) and HTML Attribute tag. Property Description Values Example text-align Specifies the horizontal alignment of text or block of text left(Default)/right/center/justify text-align: right Value Description left The text will align to the left right The text will align to the right center The text will align to the center

We can align the text in the center, Left, Right. We can change the alignment of the text using the text-align property. HTML is used by the browser to manipulate text, images, and other content to display it in the required format. The values of the vertical-align property align the element relative to its parent element: Line-relative values vertically align an element relative to the entire line. sub - Aligns the baseline of the element with the subscript-baseline of its parent. baseline - Aligns the baseline of the element with the baseline of its parent. Most of the values vertically align the element relative to its parent element. It specifies the vertical alignment of an inline or table-cell element. A markup language is used to define the text document within tag which defines the structure of web pages. The vertical-align property is used to vertically center inline elements. The vertical-align property is used in CSS and certain HTML elements. Hypertext defines the link between the web pages. HTML is the combination of Hypertext and Markup language. It is used to design web pages using a markup language. HTML stands for HyperText Markup Language. HTML Text Align Center (Vertical Horizontal) You can set the HTML text-align middle on the webpage or Vertical center or horizontal center.

#How to vertically align text in html how to#
How to Use the Healing Brush Tool in Photoshop?.How to use the Burn and Sponge Tool in Photoshop?.How to Use the Blur and Sharpen Tool in Photoshop?.How to use the Dodge Tool in Photoshop?.How to Use the Color Replacement Tool in Photoshop?.How to Use Gradient and Paint Bucket Tool in Photoshop?.How to Use the Smudge Tool in Photoshop?.How to Use the History Brush Tool in Photoshop?.How to Use the Lasso Tool in Photoshop?.How to Use the Color Sampler tool in Photoshop?.



 0 kommentar(er)
0 kommentar(er)
